| Class | Tynker JavaScript Introduction |
| Level | Advanced / Grades 4th-8th |
| Age | 11+ |
| Prerequisites | Game Design 102 / 202 |
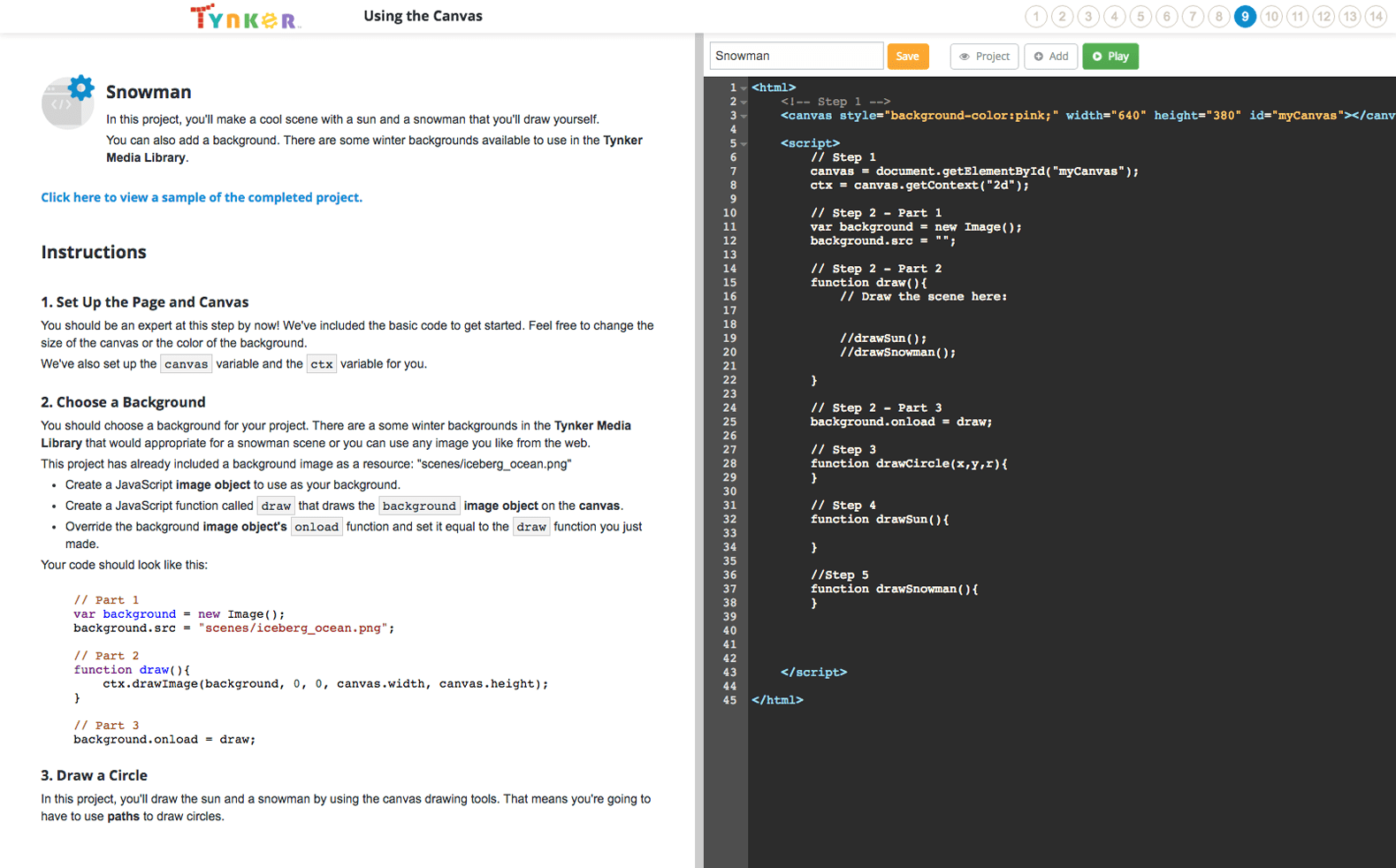
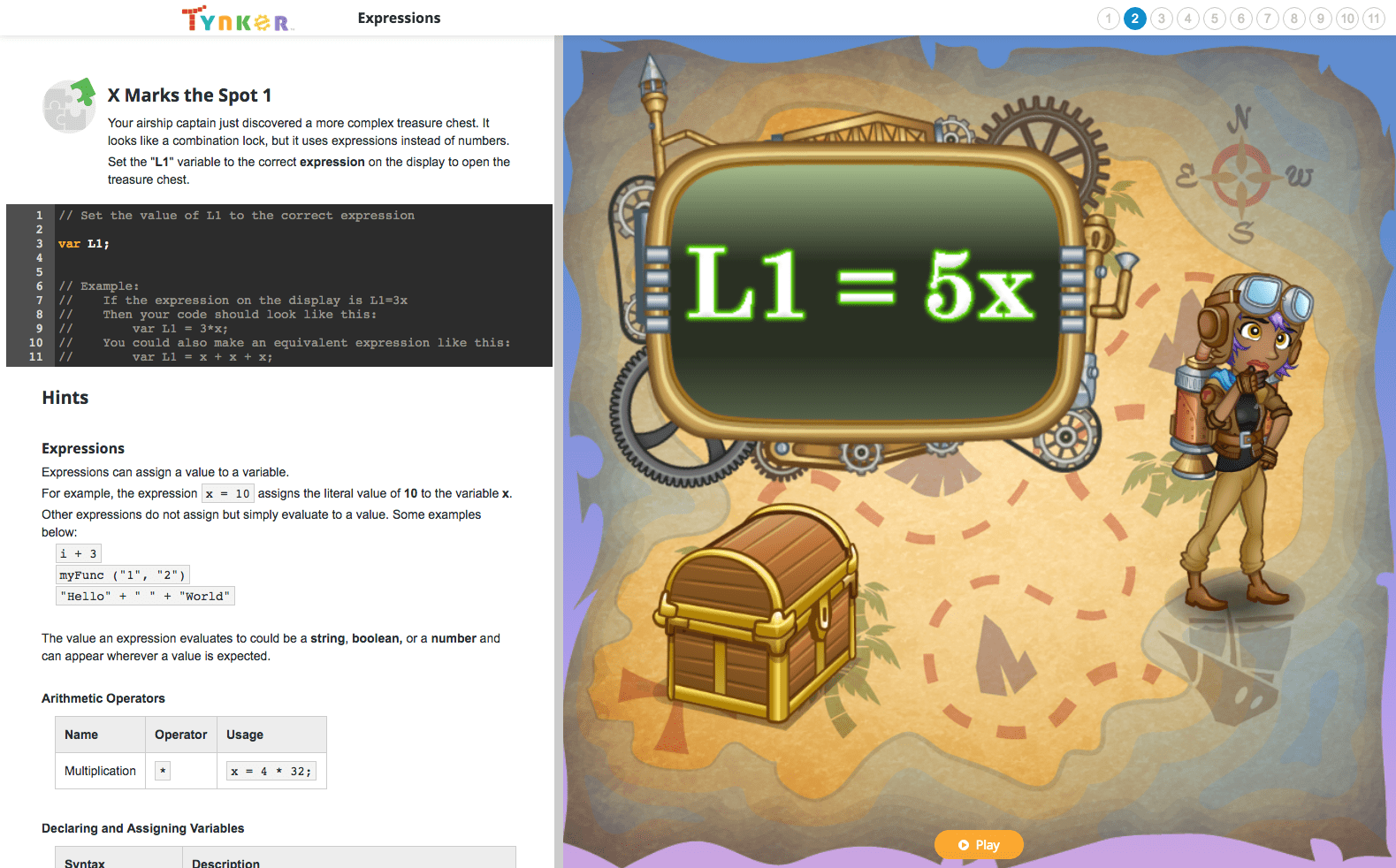
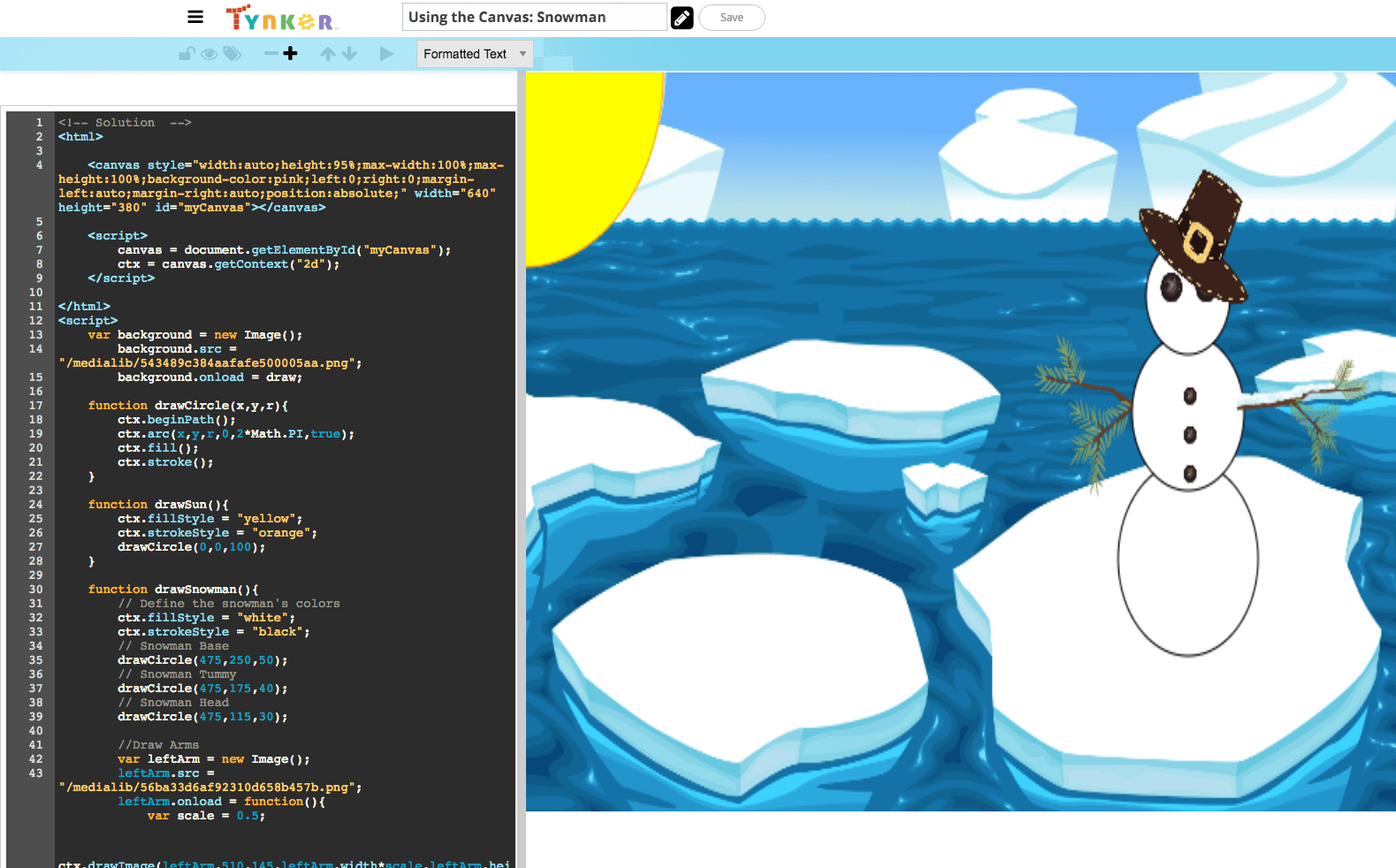
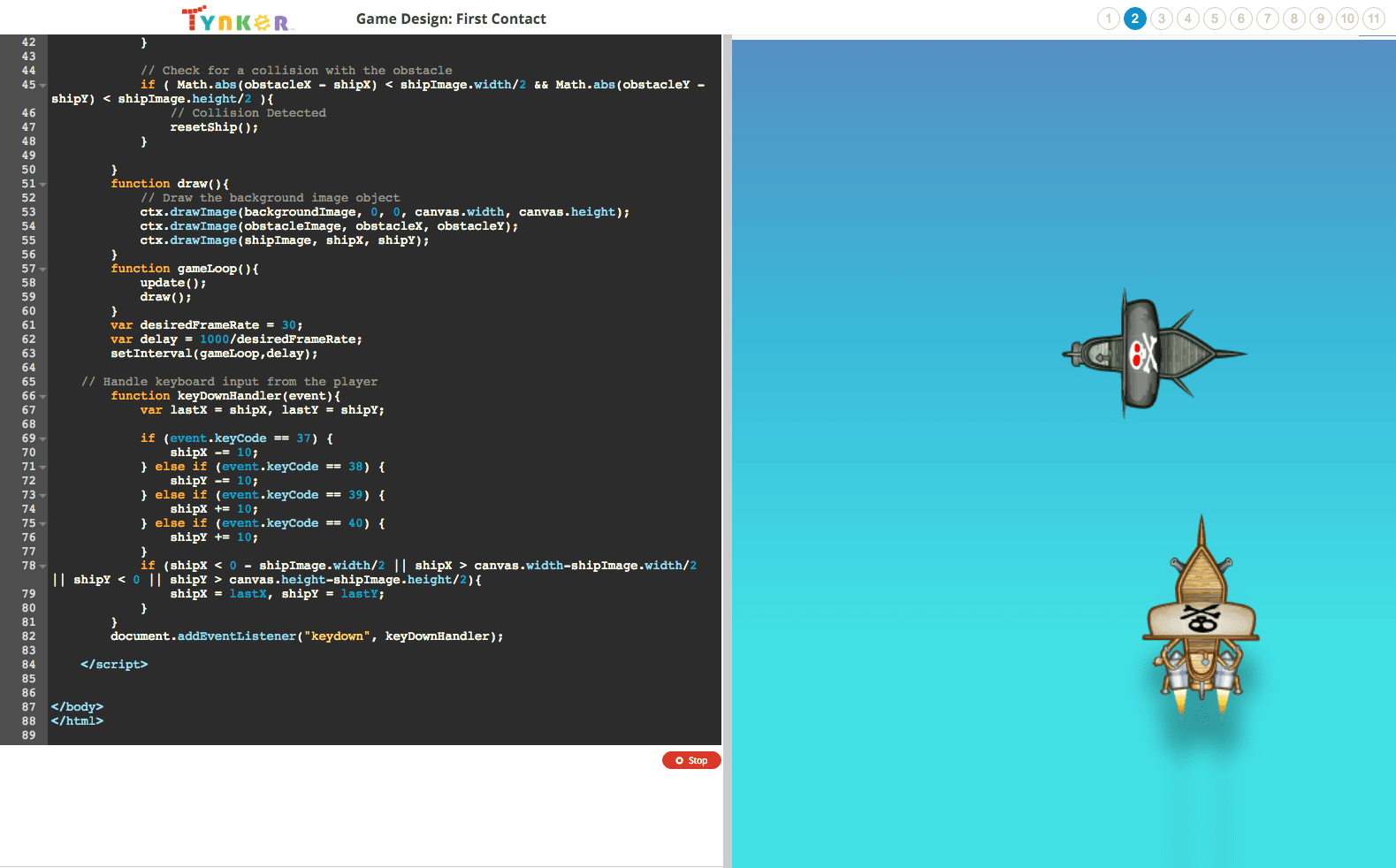
| Description | In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript. Topics Covered: JavaScript syntax, sequencing, repetition, conditional logic, nested loops, automation, pattern recognition, simple motion, keyboard and mouse events, creating and using an HTML canvas, operators, expressions, variables, collision detection, using arrays and objects to store structured data.
|
| Location | 1260 S Abel St, Milpitas, CA 95035 |
| Contact | info@dte.leeyee.us |
| Online
Registration |
http://www.tinyurl.com/dtereg
Specify “JavaScript Intro” |
Posted inHome